generated from nhcarrigan/template
All checks were successful
Node.js CI / Lint and Test (push) Successful in 32s
114 lines
6.8 KiB
Markdown
114 lines
6.8 KiB
Markdown
# Naomi's Discord Rich Presence
|
|
|
|
This is a linux binary which allows you to display a custom rich presence on Discord.
|
|
|
|
## Prerequisites
|
|
|
|
You will need a Discord application. You can set one up in their [Developer Portal](https://discord.com/developers/applications). Note that the name of your application will be exposed in your status while you're running this app. For example, I named my app "on her computer":
|
|
|
|

|
|
|
|
You will also need to upload at least one asset for the application's rich presence. You can do so by selecting `Rich Presence -> Art Assets` in the developer portal for your application, and uploading Rich Presence Assets:
|
|
|
|

|
|
|
|
## Installation
|
|
|
|
There are two binaries to install. **The primary binary is `naomis-drpc` and is REQUIRED**. The `naomis-drpc-setup` is an OPTIONAL binary which contains the configuration wizard.
|
|
|
|
Download the binaries you would like, then use `chmod +x /path/to/download` to make them executable. Copy them to `/usr/bin` to make them available in your system.
|
|
|
|
## Configuration
|
|
|
|
The configuration file is stored in and loaded from `$HOME/.config/naomis-drpc/config.json`. There are two ways you can modify your config:
|
|
|
|
### Setup Wizard
|
|
|
|
If you have installed `naomis-drpc-setup`, you can run it to configure your presence via our interactive wizard:
|
|
|
|
```
|
|
Welcome to the Discord Rich Presence Setup Wizard!
|
|
Before you get started, you need to create a Discord application on their developer portal. https://discord.dev
|
|
Enter your Discord application ID. You can obtain this from the Discord Developer Portal:1341504343693721720
|
|
Enter the first line of text you'd like to show in your presence:She's probably working.
|
|
Enter the second line of text you'd like to show in your presence:Who knows? Not us.
|
|
The next section sets up the images to display in your presence. You can upload these images to your application under Rich Presence -> Art Assets.
|
|
Enter the DISCORD name of the image you uploaded to display as the large image:primary
|
|
Enter the text to display when hovering over the large image:NHCarrigan
|
|
Enter the DISCORD name of the image you uploaded to display as the small image:secondary
|
|
Enter the text to display when hovering over the small image:NaomiLGBT
|
|
You can optionally display buttons that other users can click on in your presence.
|
|
Do you want to display buttons in your presence? (y/N) y
|
|
Enter the text to display on the first button:Join our community!
|
|
Enter the URL to open when the first button is clicked:https://chat.nhcarrigan.com
|
|
Enter the text to display on the second button:Donate? 🥺
|
|
Enter the URL to open when the second button is clicked:https://docs.nhcarrigan.com/about/donate/
|
|
Config file written successfully! You can now run naomis-drpc to start your Discord Rich Presence.
|
|
```
|
|
|
|
### Manual Editing
|
|
|
|
Advanced users may choose to edit the `config.json` file manually. **CAUTION:** Doing so requires knowledge of JSON formatting. If you break the formatting, the application will error.
|
|
|
|
### Configuration Keys
|
|
|
|
- `appId`: This is the application ID for the app you would like to connect to.
|
|
- `details`: This is the first line of text that appears within your presence.
|
|
- `state`: This is the second line of text that appears within your presence.
|
|
- `largeImageKey`: The name of the image uploaded to your Discord app that you would like shown as the larger presence image.
|
|
- `largeImageText`: The text displayed when a user hovers over the large image.
|
|
- `smallImageKey`: The name of the image uploaded to your Discord app that you would like shown as the smaller presence image.
|
|
- `smallImageText`: The text displayed when a user hovers over the small image.
|
|
- `buttonOneLabel`: The text for the first button.
|
|
- `buttonOneUrl`: The link that should open when a user clicks the first button.
|
|
- `buttonTwoLabel`: The text for the second button.
|
|
- `buttonTwoUrl`: The link that should open when a user clicks the second button.
|
|
|
|
**Note that buttons are optional, and you can omit those properties if you prefer not to have buttons**.
|
|
|
|
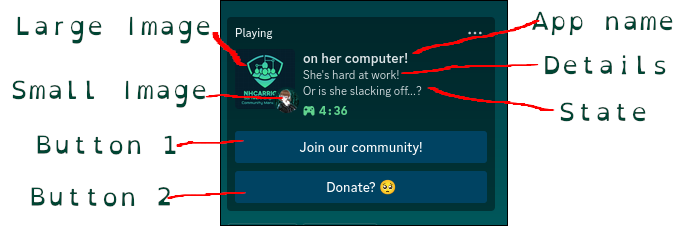
Many of these keys will correspond to this layout:
|
|
|
|

|
|
|
|
### Example
|
|
|
|
Here is an example of a proper configuration object:
|
|
|
|
```json
|
|
{
|
|
"appId": "1341504343693721720",
|
|
"details": "She's hard at work!",
|
|
"state": "Or is she slacking off...?",
|
|
"largeImageKey": "primary",
|
|
"largeImageText": "NHCarrigan",
|
|
"smallImageKey": "secondary",
|
|
"smallImageText": "NaomiLGBT",
|
|
"buttonOneLabel": "Join our community!",
|
|
"buttonOneUrl": "https://chat.nhcarrigan.com",
|
|
"buttonTwoLabel": "Donate? 🥺",
|
|
"buttonTwoUrl": "https://docs.nhcarrigan.com/about/donate/"
|
|
}
|
|
```
|
|
|
|
## Feedback and Bugs
|
|
|
|
If you have feedback or a bug report, please feel free to open an issue!
|
|
|
|
## Contributing
|
|
|
|
If you would like to contribute to the project, you may create a Pull Request containing your proposed changes and we will review it as soon as we are able! Please review our [contributing guidelines](CONTRIBUTING.md) first.
|
|
|
|
## Code of Conduct
|
|
|
|
Before interacting with our community, please read our [Code of Conduct](CODE_OF_CONDUCT.md).
|
|
|
|
## License
|
|
|
|
This software is licensed under our [global software license](https://docs.nhcarrigan.com/#/license).
|
|
|
|
Copyright held by Naomi Carrigan.
|
|
|
|
## Contact
|
|
|
|
We may be contacted through our [Chat Server](http://chat.nhcarrigan.com) or via email at `contact@nhcarrigan.com`. -->
|